Hello! 🖖
My name is Emanuele Colombo. I am a professional motion designer from Italy. I appreciate your interest in learning more about my job!
Below, you will find some relevant projects I have worked on in recent years. For each of them, I have tried to provide additional details to give you an idea of my creative process, how I tackle large and complex projects, my approach to projects that involve collaboration with multidisciplinary teams, and how I address challenges that arise during the projects.
I hope you enjoy them!
Emanuele

Youtube Doodles
On numerous occasions, I’ve had the privilege of collaborating with YouTube in crafting captivating doodles. Each of these doodles has brought forth different challenges, ranging from sculpting an illustrative style that remains coherent even at low resolutions, to weaving a compelling narrative capable of recounting a tale within mere seconds.
I’d like to delve into a specific doodle we crafted for E3, the renowned video game expo.
2. Crafting a Tale within 4 Seconds
Doodles, by nature, are fleeting, lasting mere moments. A pivotal aspect of this challenge lay in conjuring an entire world and narrative within a few seconds.
To achieve this feat, I chose to play with seamless transitions, propelling us through a trilogy of video games: from a classic jump-and-run adventure, traversing into the cosmic expanse of a space-themed game, and culminating in a riveting beat ’em up à la Street Fighter.
3. Mastering Low-Resolution Animation
While animating, I really enjoy refining even the smaller details. I am a pixel-perfectionist. Nevertheless, in this case, the final output was confined to a minuscule pixel count. As I animated, I engineered the motion to function on multiple tiers – captivating at larger scales while remaining readable in smaller formats. The art of zooming in and out became a close companion throughout this process.

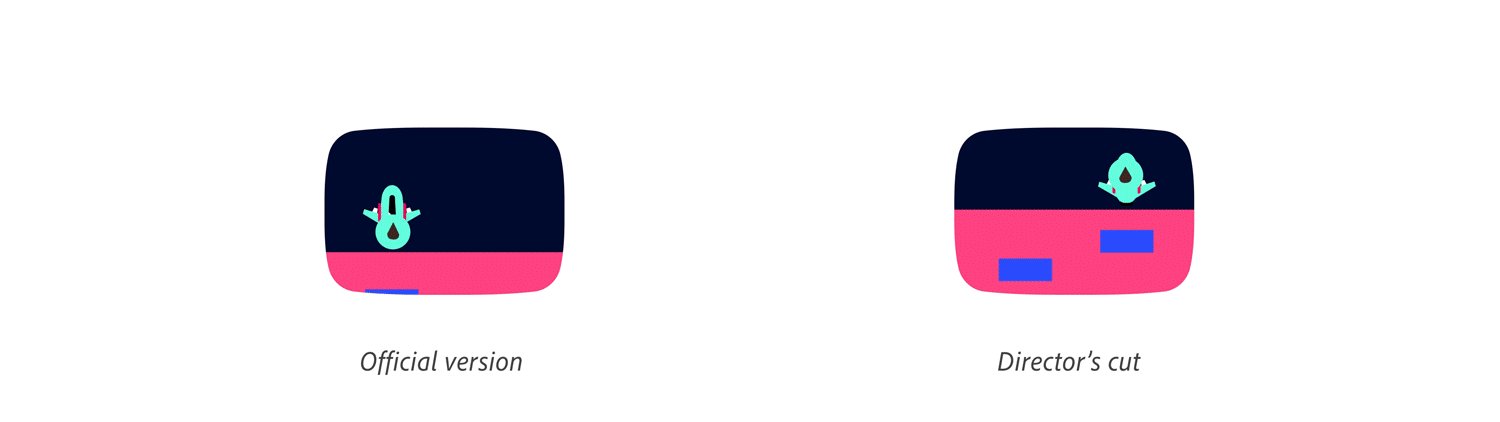
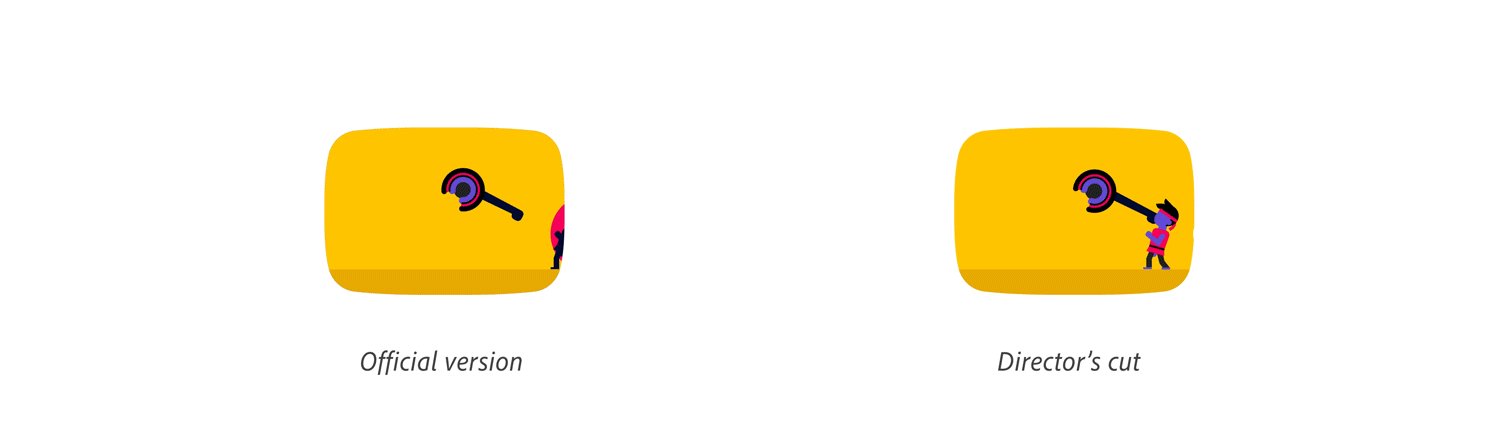
4. Evading Explicit Imagery
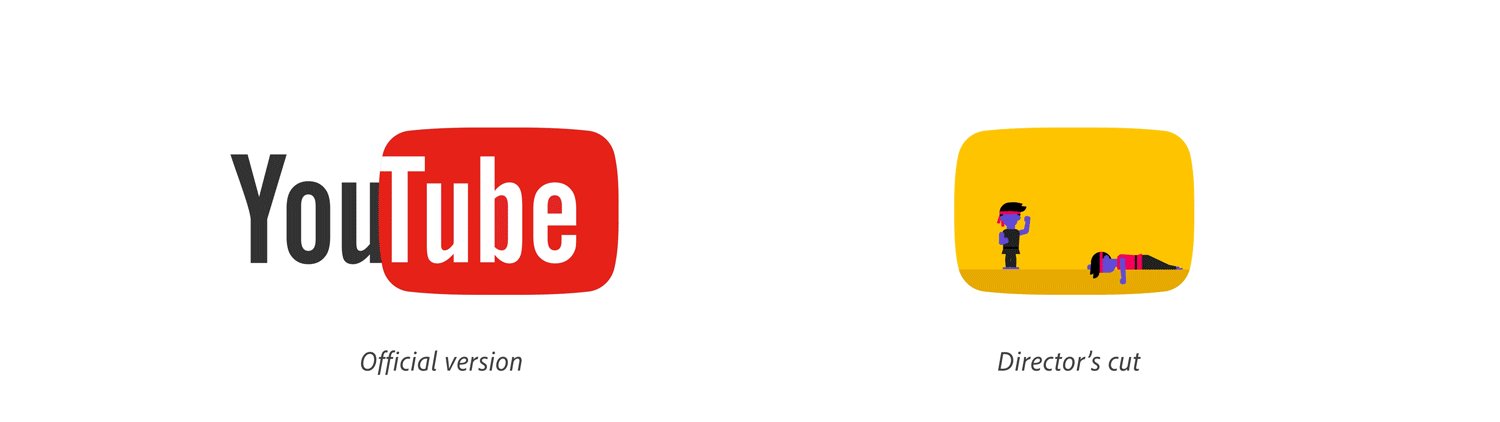
The doodle concludes with characters engaging in a “beat ’em up” style showdown.
In order to avoid showing any form of graphic violence, the rapid movement of the character hitting the opponent is used as a seamless transition that leads us to the YouTube logo. This allows us to “feel” the hit, without actually seeing it.
I then created a “Director’s cut” version for my portfolio where I left the uncensored sequence uncut in order to make the finale more epic (and trying to impress the motion community with my animation skills).

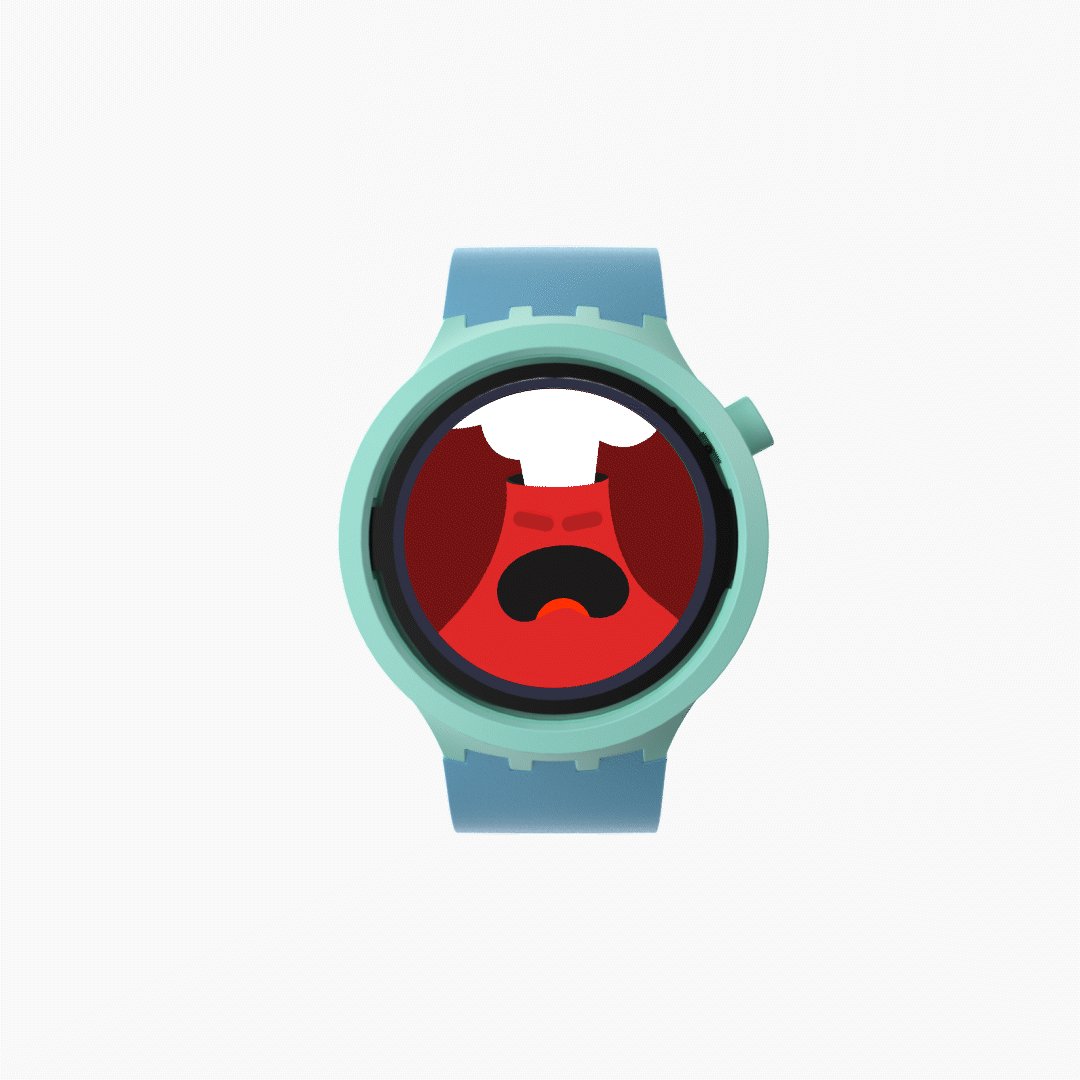
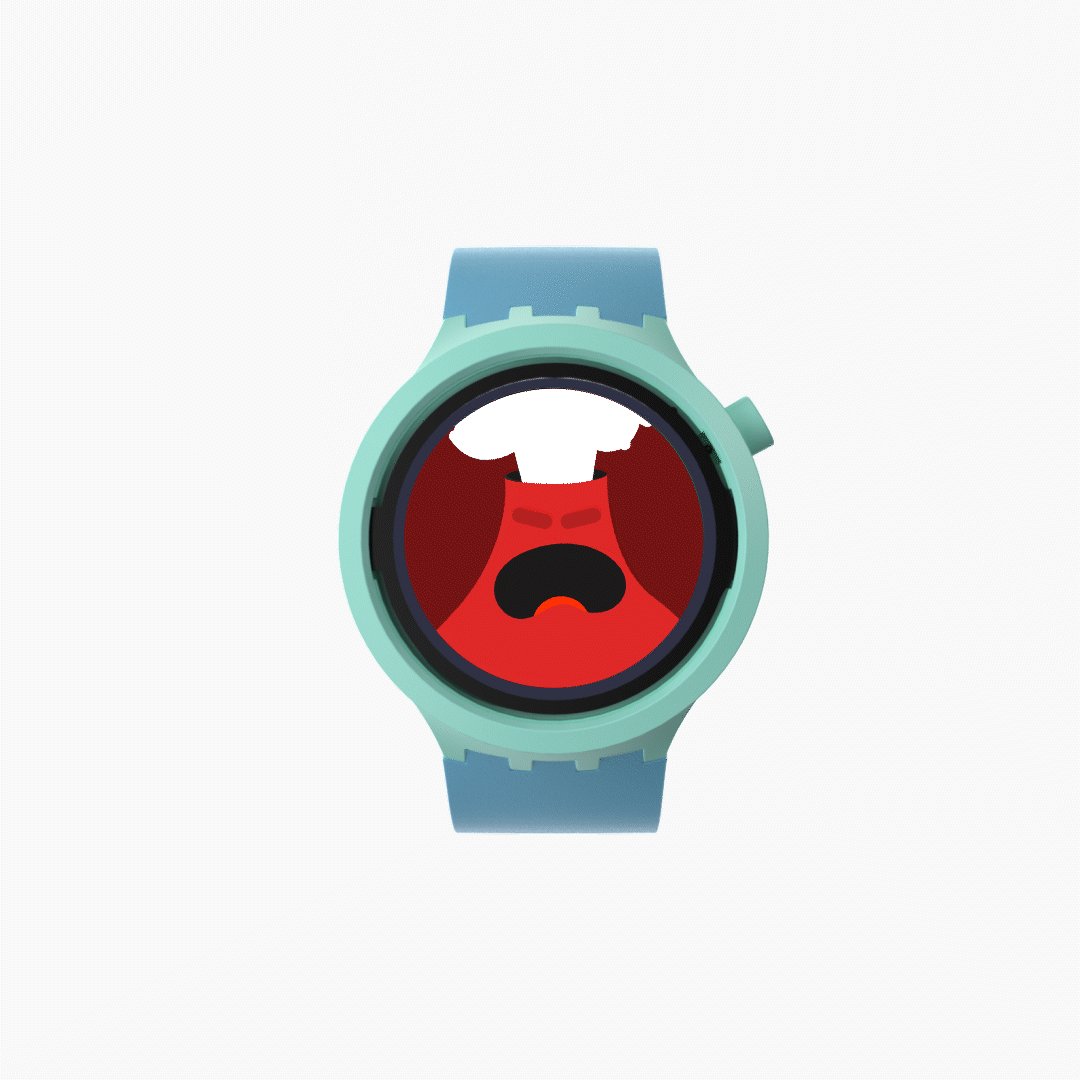
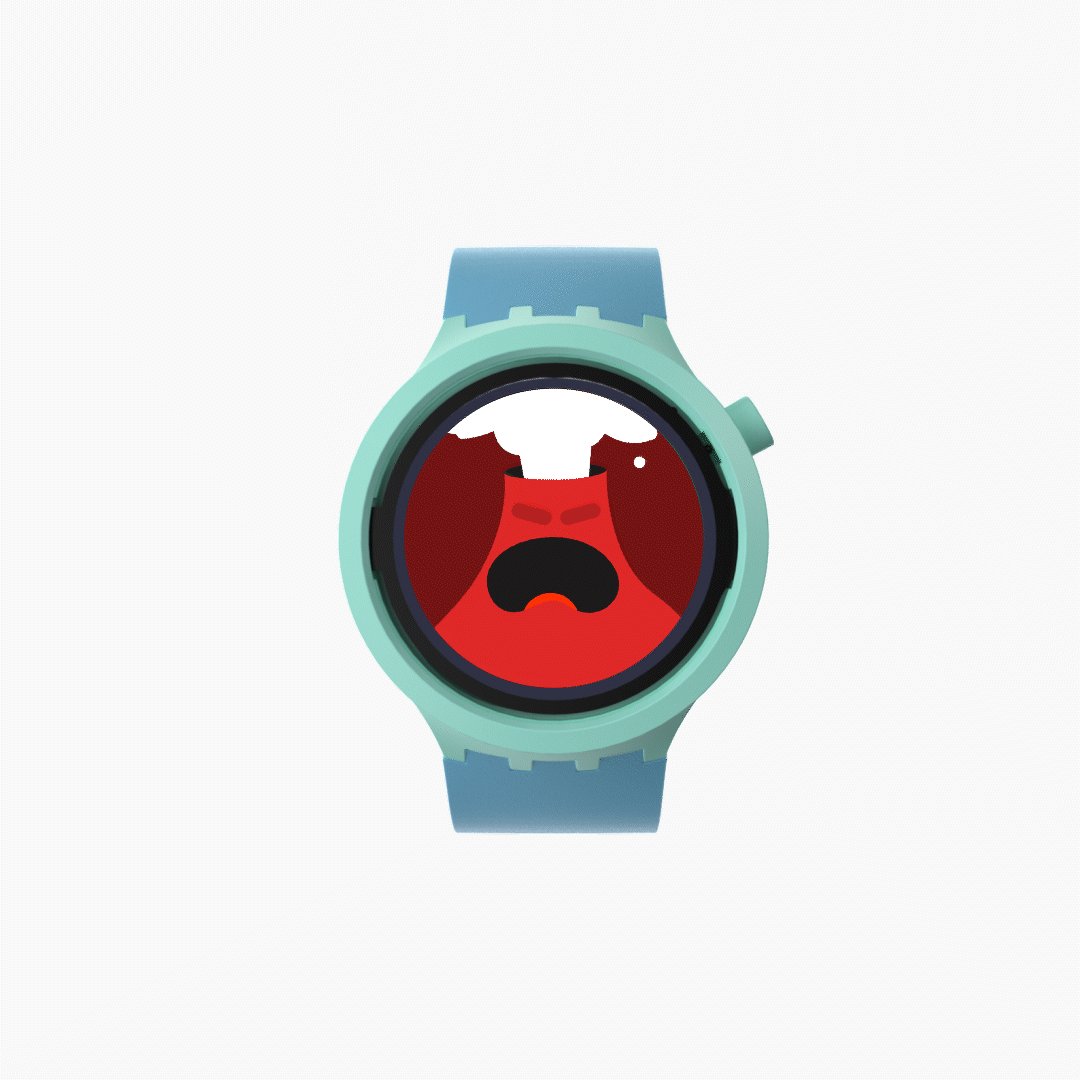
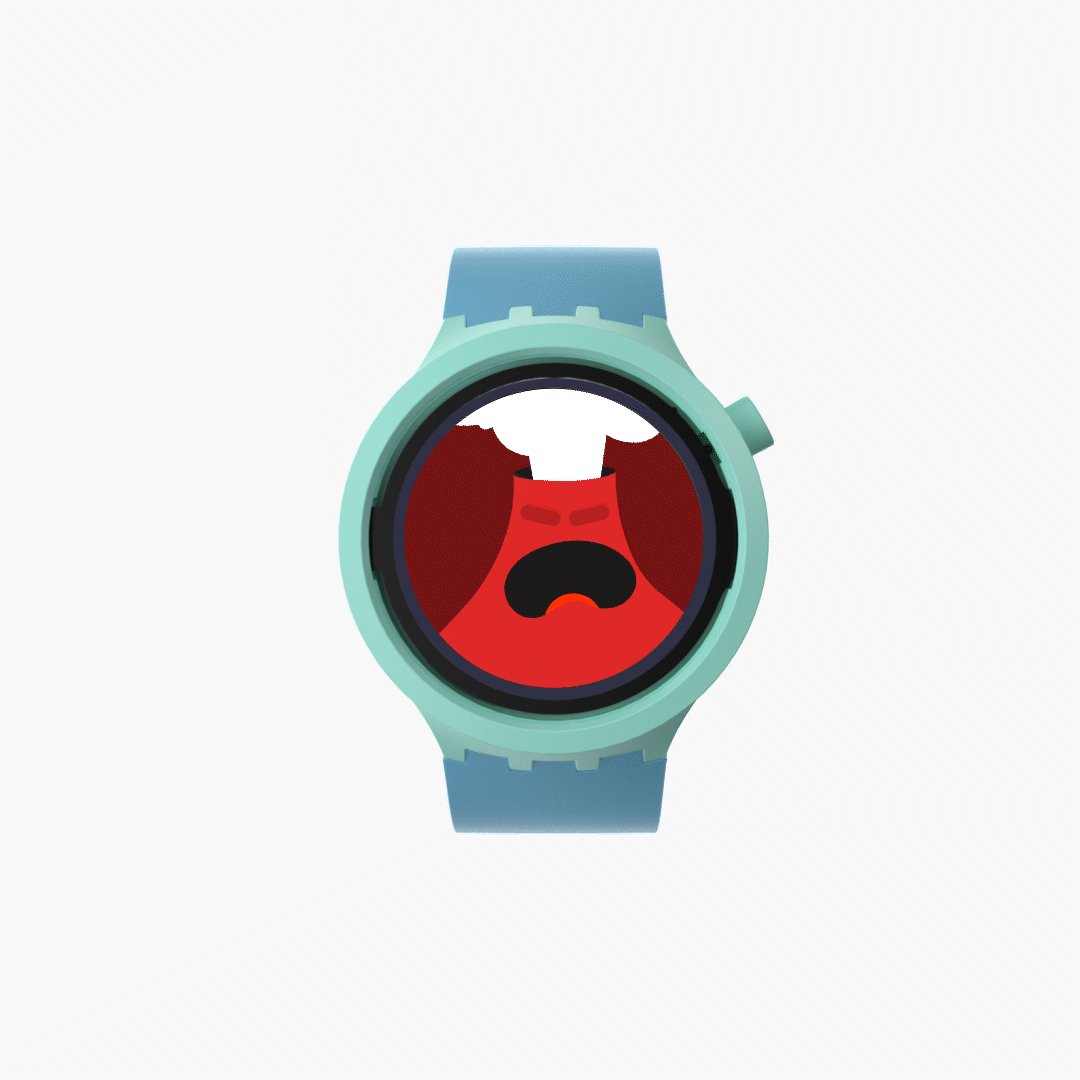
Testing interactive animations
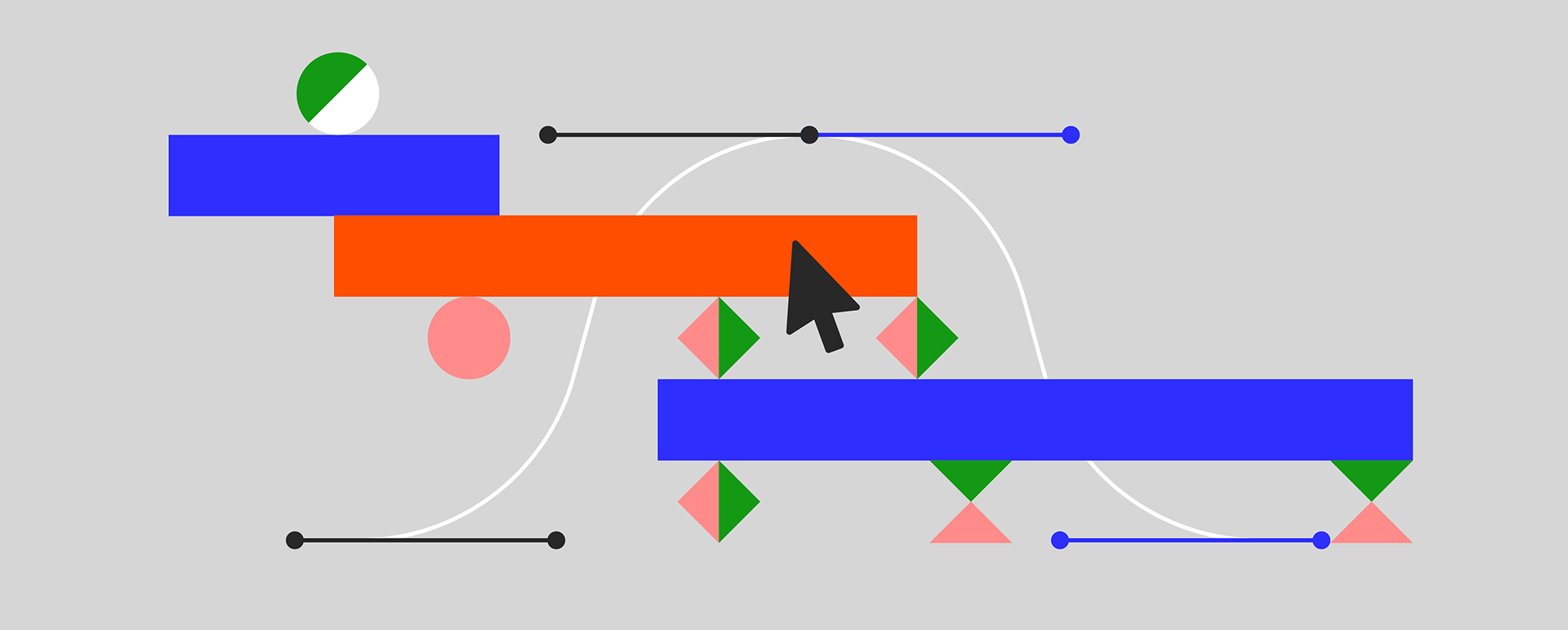
Last but definitely not least, I’m super excited to share this recent interaction test I whipped up using Rive. Even though I haven’t had tons of chances to play around with motion design for UX before, this whole thing really gets me pumped because I think it’s where the cool stuff’s gonna happen down the line.
So, diving into this little project gave me a taste of how to make things interactive. I cooked up this detailed flowchart that connects different states for the character, helping me wrap my head around how everything flows. And, I managed to put together an animation that could potentially work in a product.